前一晚臨時抱佛腳我超強^q^!不過這樣的後果是考完什麼也忘了|||很謝謝阿笨的精華和思汎的協助喔!***不過讀書還是自己的東西,最記得的還是自己寫的字***哇!我還很精心的附上圖片喔......
*色彩構成三要素
Object + Light Source + Viewer
色物體 光源 觀測者 = 眼 + 腦
↓ ┌光源直接色彩
取決於光源 ├物體反射色彩
物體反射的顏色 └物體透射色彩
*色溫度(光源色彩)
低 ———— 高
(橙紅色) (偏藍)
*光譜 Spectrum →人眼可見波長:380~780nm
﹣電磁波
﹣色彩不同取決於﹣波長 短 ——— 長
(藍) (紅)
前進色(膨脹色)
﹣振幅 小 ——— 大
(暗) (亮)
*眼睛
瞳孔 Pupil:進光量
水晶體 Lens:聚焦
錐形體 Cones:判斷顏色
桿狀體 Rods:明暗
*色彩三要素 就是PS的ctrl+U XD

色相 Hue + 彩度 Chroma + 明度 Lightness
(色系) 色塊中顏色的含量 →反射率
↓ 中性色 低 ——— 高
取決於波長 (黑) (白)
*混色

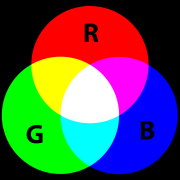
﹣色光(RGB)(加色) Additive Color Theory
能量↑ 明度↑(越亮) 彩度↓ 周圍光線會影響
R + G = Y (黃)
R + B = M (洋紅)
B + G = C (青)

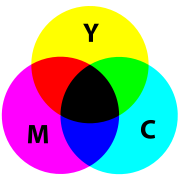
﹣色料(CMYK)(減色) Subtractive Color System
越混濁、吸收越多 越黑
Y + M = R
Y + C = G
C + M = B

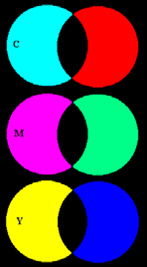
*互補色 Complementary
色光 + 色料 = 黑色
R + C
G + M
B + Y
*設備依賴 Device Dependent
ex. RGB 色彩系統
┌ Adobe RGB:詮釋所有CMYK能表現的色彩
└ sRGB Color Space:螢幕、印表機、IE色彩
個人(Low End)比對
∴電腦有色差 → 設備決定色彩
*條件等色 Metameric
⇕
絕對等色 Metamerism
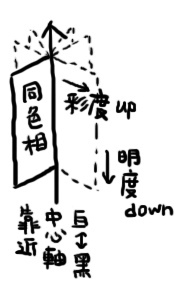
*色彩系統化
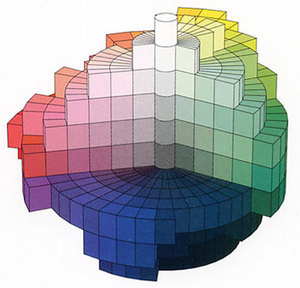
﹣色立體 Color Solid:色相環 + 明度 + 彩度
 ↓
↓﹣色彩模式 Color Model
﹣色彩系統 Color System
﹣色彩空間 Color Space
*伊登(Itten)十二色相環

補色在對面
*色域 Color Gamut

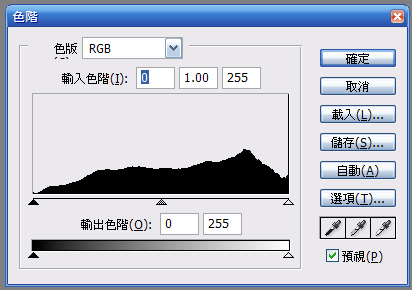
*色階 Histogram PS的ctrl+L

*色彩深度 Color Depth
1 byte = 8 bits
1 bit ( 21 ):黑白
2 bit ( 22 ):四色
8 bit ( 28 ):灰階
24 bit ( 224 ):True Color≒肉眼
256 x 256 x 256 = 16,777,216種顏色
R G B
╰──┬──╯
24 bits
*索引色 Index Color
256色
圖片檔案: gif 特色┌ 檔案小
├ 平面動畫
└ 透明背景
*Pantone 色彩系統
Pantone Matching System (PMS)

大量應用於出版及設計界*** (我好想要色票啊˙﹃˙)
*Munsell 色立體


#1 提出3D色彩空間
*NCS 色彩系統

油漆
補色反應→用於比對
六原色:黑白、紅綠、藍黃 S C - Φ
黑彩 色相
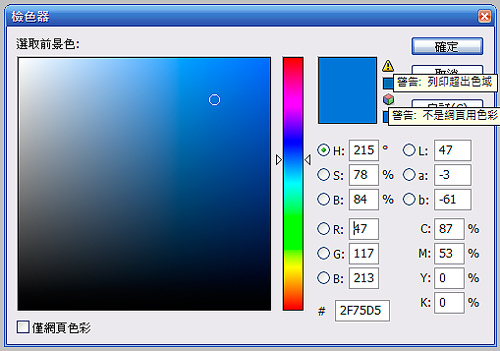
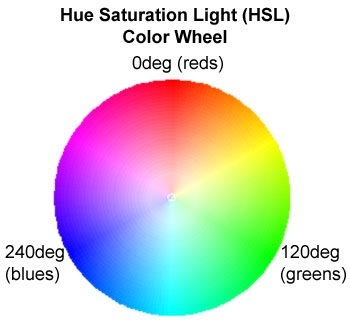
*HSL 色彩系統

Hue 色調 Saturation 飽和度 Luminance 亮度
獨立、MS Office 採用 (與RGB系統)
*絕對色彩空間 Absolute Color Space
ex. ↓

*CIE 色立體 (CIELAB)
最被各行各業廣泛接受
CIE L* a* b* Munsell概念
↓ ↓ ↓
明度 紅+ 黃+
0~100 ↕ ↕
黑 白 綠- 藍-
*色彩調合 Color Harmony
┌類似調合 Analogous Harmony:統一求變化
└對比調合 Contrast Harmony:變化求統一
*功能配色
﹣背景色(bg - color)
﹣主要顏色(Banner、Icon 色)
﹣輔助色
﹣強調色(比例小、重點)
*色陰現象
中性色於彩色中會有補色感
*網頁色相 Web Colors

含中性色(Neutral Color)共216色
R + G + B 210種 + 6種無彩色(黑~白)
6 x 6 x 6
*色相影響溫度程度>明度、彩度
低 ——— 高—白
(冷) 溫度感覺降低
*面積對比 紅 橙 黃 綠 藍 紫
6 :8 :9 :6 : 4 : 3
補色: 紅綠 = 6:6 = 1:1
橙藍 = 8:4 = 2:1
黃紫 = 9:3 = 3:1
*黃金比例 1:1.618
a + b = a
a b
→臉寬五個眼寬
長八個眼寬
啊,然後現在桌面與主題都水藍藍的好漂亮 *D*
學期的講義告一段落了!打完又複習了一次好有充實感w
希望不要又忘了|||


 留言列表
留言列表